본격적인 자바스크립트 문법을 시작한다. 열심히 하자! 자바스크립트로 정말 많은 것을 할 수 있는 시대가 온 것 같다. 예전 자바스크립트라 하면 초등학교 정보시간? 아무튼 컴퓨터 배우는 시간에 경고알림창을 띄우는 자바스크립트 명령어를 외워서 친구들이랑 장난쳤던 것이 생각나는데, 이제는 여러 분야에서도 잘 쓰이는 자바스크립트를 보니 감회가 새로웠다.
1. 변수 - let
자바스크립트에서 변수에는 let이 있다.
"use strict";
let a = "Hello";
console.log(a);
a = "World";
console.log(a);
(맨 윗줄 use strict는 이전 포스트에 언급되어있다.) 이렇게 쓰인다. 위 코드의 결과는?

같은 변수에 다시 다른 값을 할당해 줄 수 있다. 컴퓨터공학을 전공하면 자주 듣는 이론이겠지만, let a 라는 변수를 선언했을때 a가 가리키는 메모리 공간이 할당된다, 이때 a에 값을 대입하면 a가 가리키는 메모리 공간에 해당 값이 들어가는 방식이다.
2. block scope
"use strict";
{
let a = "Hello";
console.log(a);
a = "World";
console.log(a);
}
console.log(a);
이렇게 {}로 감싸고 있는 친구들이 block scope이다. 이렇게 된다면, {} 바깥에 있는 코드들은 {}안에 있는 코드들을 참조할 수 없다.
그렇다면 위의 코드의 결과는 가장 마지막에 있는 console.log 명령어는 에러가 뜰 것이다.

뙇 이렇게 a가 정의되지 않았다는 에러문구가 뜬다. 이는 {}안에 있는 변수 a를 {} 바깥에 있는 콘솔로그 명령어가 참조할 수 없기 떄문이다.
3. global scope
'전역변수' 라고도 많이 알고 있는 global scope는 block scope 바깥에 있는 것은 물론이고, use strict 아래에 선언되었기 때문에 {} 바깥에 있는 콘솔로그 명령어가 그대로 내려받아 참조할 수 있다. 또한 block scope 내에서도 당연히 참조할 수 있다. 코드로 보자
"use strict";
let global_a = "Hello World!";
{
let a = "Hello";
console.log(a);
a = "World";
console.log(a);
console.log(global_a);
}
console.log(global_a);
이렇게 global_a 라는 전역변수를 선언했다. 위 코드처럼 block scope 내부, block scope 외부에 둘 다 global_a 를 출력해보았다. 결과는? 예상되는 결과로는 당연히 block scope 내부, 외부에서 두번 출력되어야 한다.

global_a가 두번 정상적으로 출력된 것이 보인다. 이와 같은 변수를 전역변수 즉, global scope라 한다. 전역변수는 코드가 실행되고 끝날 때까지 계속 메모리에 탑재되어 있으므로 되도록이면 적게 쓰는 것이 좋고, 함수나 클래스 등 필요한 부분부분에 정의해주는 용도로만 쓰는 것이 좋다,
4. 변수 - var 그리고 var hoisting
var 변수는 변수를 정의하기 전에도 쓸 수 있다. 어떤 뜻이냐면, 원래는 let a;로 먼저 변수를 정의하고 a=4; 이런식으로만 값을 할당하는데, var는 a=4; var a; 가 가능하다. 즉, var는 변수를 정의하기 전에 쓸 수 있다. 이를 'var hoisting' 이라고 한다. 쉽게 설명하자면, var hoisting은 변수를 어디에 선언하든 상관없이 변수 선언을 가장 위로 끌어올려주는 것을 말한다. 코드로 한번 살펴보자.
"use strict";
// 정상
let a;
a = 10;
//에러
b = 10;
let b;
// var hoisting -> 정상적으로 실행됨
c = 10;
var c;여기서 use strict 바로 밑에 console.log(c);를 입력하면 콘솔창에는 undefined가 출력된다. 그리고 var변수는 block scope가 적용되지 않는다. 이러한 이유로 var변수를 쓰는 것 보다, let 변수를 쓰는 것이 좋다.
5. constant
한번 선언하고 값을 할당하면 다신 값을 바꿀 수 없는 변수이다. 상수라고도 한다. constant는 immutable 데이터 타입이다.
const a_value = 7;이렇게 사용한다. constant 변수에 다른 값을 할당하면?
"use strict";
const a_value = 7;
a_value = 10;
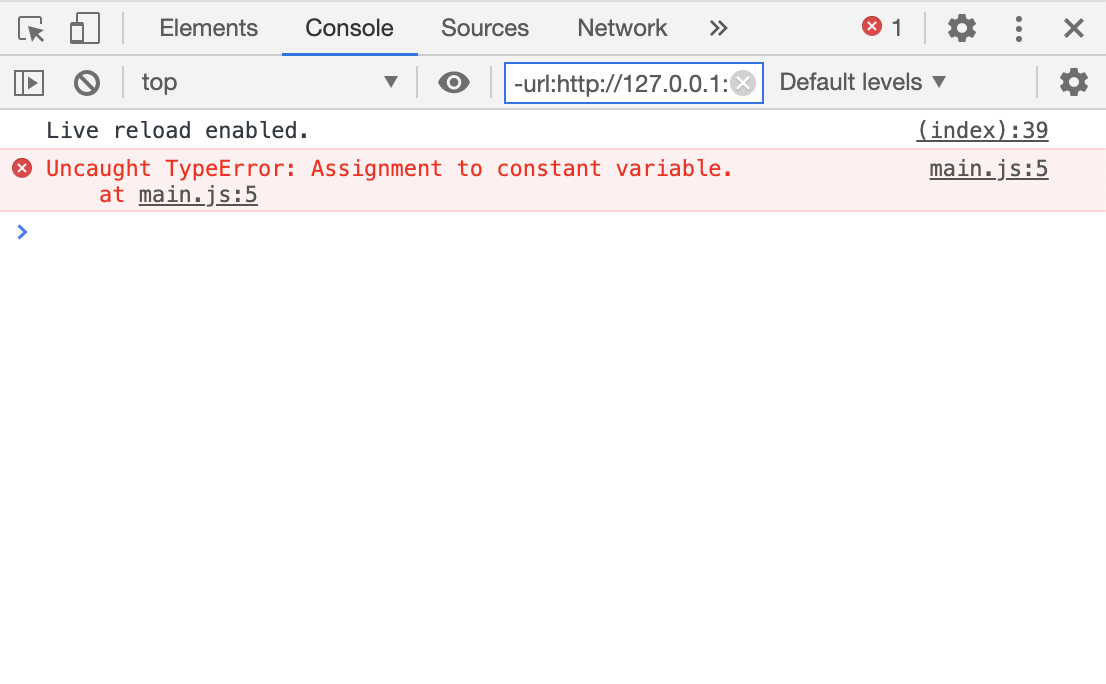
console.log(a_value);결과는....

contant가 좋은 이유 : 첫번째 보안성이 좋다. 상수는 값을 한번 할당하면 절대 바꿀 수 없기 때문에 해커가 코드에 이상한 값을 넣을 수 없으므로 보안적인 측면에서 좋다. 두번쨰는 쓰레드 접근성이 용이하다. 이 뜻이 뭐냐면, 쓰레드는 여러개의 쓰레드가 하나의 변수에 접근하여 값을 바꿀 수 있는데, 이는 조금 위험할 수 있다. 하지만 상수는 값을 한번 할당하면 바꿀 수 없기 때문에 이런 위험성이 없어진다. 세번쨰는 코딩 실수를 줄일 수 있다. 추후에 코드를 수정하거나 다른 개발자가 코드를 수정할 때 실수를 줄일 수 있다.
다음 포스트에서 계속...
'웹 개발 공부 : Front-end > Javascript' 카테고리의 다른 글
| Javascript #6 - 문자열 (0) | 2021.01.06 |
|---|---|
| Javascript #5 - 변수와 데이터타입 (2) (0) | 2020.10.09 |
| Javascript #3 - async vs defer 와 use strict (0) | 2020.10.04 |
| Javascript #2 - 자바스크립트 Hello World! (0) | 2020.10.03 |
| 자바스크립트 독학! 시작 Javascript #1 - 자바스크립트의 탄생 (0) | 2020.10.03 |
본격적인 자바스크립트 문법을 시작한다. 열심히 하자! 자바스크립트로 정말 많은 것을 할 수 있는 시대가 온 것 같다. 예전 자바스크립트라 하면 초등학교 정보시간? 아무튼 컴퓨터 배우는 시간에 경고알림창을 띄우는 자바스크립트 명령어를 외워서 친구들이랑 장난쳤던 것이 생각나는데, 이제는 여러 분야에서도 잘 쓰이는 자바스크립트를 보니 감회가 새로웠다.
1. 변수 - let
자바스크립트에서 변수에는 let이 있다.
"use strict";
let a = "Hello";
console.log(a);
a = "World";
console.log(a);
(맨 윗줄 use strict는 이전 포스트에 언급되어있다.) 이렇게 쓰인다. 위 코드의 결과는?

같은 변수에 다시 다른 값을 할당해 줄 수 있다. 컴퓨터공학을 전공하면 자주 듣는 이론이겠지만, let a 라는 변수를 선언했을때 a가 가리키는 메모리 공간이 할당된다, 이때 a에 값을 대입하면 a가 가리키는 메모리 공간에 해당 값이 들어가는 방식이다.
2. block scope
"use strict";
{
let a = "Hello";
console.log(a);
a = "World";
console.log(a);
}
console.log(a);
이렇게 {}로 감싸고 있는 친구들이 block scope이다. 이렇게 된다면, {} 바깥에 있는 코드들은 {}안에 있는 코드들을 참조할 수 없다.
그렇다면 위의 코드의 결과는 가장 마지막에 있는 console.log 명령어는 에러가 뜰 것이다.

뙇 이렇게 a가 정의되지 않았다는 에러문구가 뜬다. 이는 {}안에 있는 변수 a를 {} 바깥에 있는 콘솔로그 명령어가 참조할 수 없기 떄문이다.
3. global scope
'전역변수' 라고도 많이 알고 있는 global scope는 block scope 바깥에 있는 것은 물론이고, use strict 아래에 선언되었기 때문에 {} 바깥에 있는 콘솔로그 명령어가 그대로 내려받아 참조할 수 있다. 또한 block scope 내에서도 당연히 참조할 수 있다. 코드로 보자
"use strict";
let global_a = "Hello World!";
{
let a = "Hello";
console.log(a);
a = "World";
console.log(a);
console.log(global_a);
}
console.log(global_a);
이렇게 global_a 라는 전역변수를 선언했다. 위 코드처럼 block scope 내부, block scope 외부에 둘 다 global_a 를 출력해보았다. 결과는? 예상되는 결과로는 당연히 block scope 내부, 외부에서 두번 출력되어야 한다.

global_a가 두번 정상적으로 출력된 것이 보인다. 이와 같은 변수를 전역변수 즉, global scope라 한다. 전역변수는 코드가 실행되고 끝날 때까지 계속 메모리에 탑재되어 있으므로 되도록이면 적게 쓰는 것이 좋고, 함수나 클래스 등 필요한 부분부분에 정의해주는 용도로만 쓰는 것이 좋다,
4. 변수 - var 그리고 var hoisting
var 변수는 변수를 정의하기 전에도 쓸 수 있다. 어떤 뜻이냐면, 원래는 let a;로 먼저 변수를 정의하고 a=4; 이런식으로만 값을 할당하는데, var는 a=4; var a; 가 가능하다. 즉, var는 변수를 정의하기 전에 쓸 수 있다. 이를 'var hoisting' 이라고 한다. 쉽게 설명하자면, var hoisting은 변수를 어디에 선언하든 상관없이 변수 선언을 가장 위로 끌어올려주는 것을 말한다. 코드로 한번 살펴보자.
"use strict";
// 정상
let a;
a = 10;
//에러
b = 10;
let b;
// var hoisting -> 정상적으로 실행됨
c = 10;
var c;여기서 use strict 바로 밑에 console.log(c);를 입력하면 콘솔창에는 undefined가 출력된다. 그리고 var변수는 block scope가 적용되지 않는다. 이러한 이유로 var변수를 쓰는 것 보다, let 변수를 쓰는 것이 좋다.
5. constant
한번 선언하고 값을 할당하면 다신 값을 바꿀 수 없는 변수이다. 상수라고도 한다. constant는 immutable 데이터 타입이다.
const a_value = 7;이렇게 사용한다. constant 변수에 다른 값을 할당하면?
"use strict";
const a_value = 7;
a_value = 10;
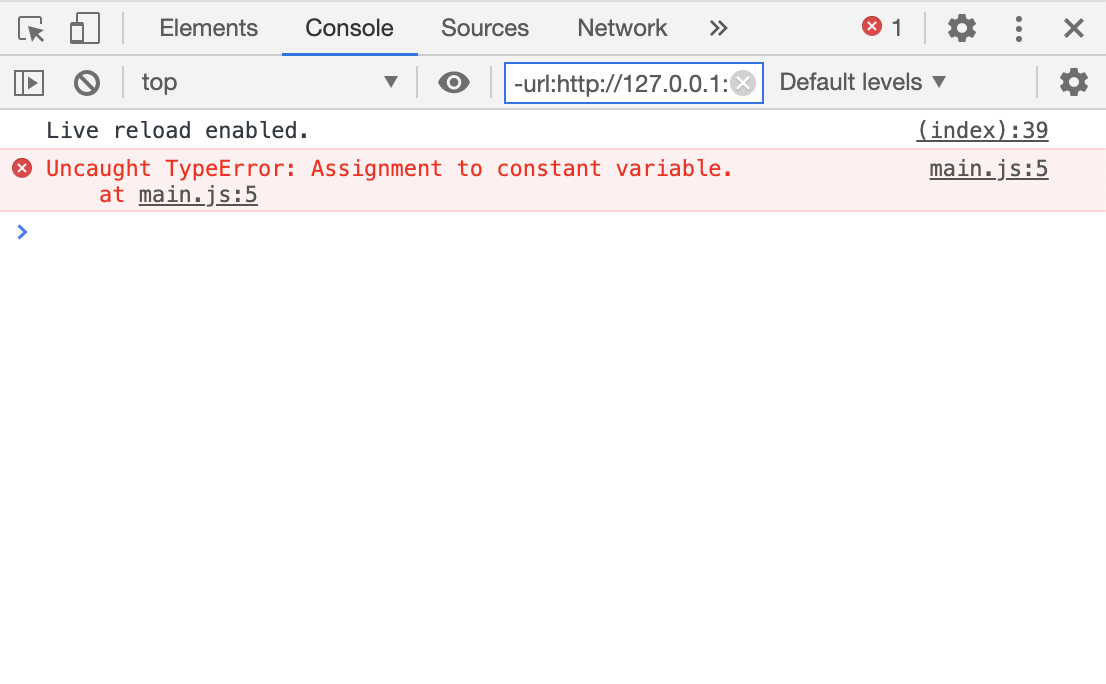
console.log(a_value);결과는....

contant가 좋은 이유 : 첫번째 보안성이 좋다. 상수는 값을 한번 할당하면 절대 바꿀 수 없기 때문에 해커가 코드에 이상한 값을 넣을 수 없으므로 보안적인 측면에서 좋다. 두번쨰는 쓰레드 접근성이 용이하다. 이 뜻이 뭐냐면, 쓰레드는 여러개의 쓰레드가 하나의 변수에 접근하여 값을 바꿀 수 있는데, 이는 조금 위험할 수 있다. 하지만 상수는 값을 한번 할당하면 바꿀 수 없기 때문에 이런 위험성이 없어진다. 세번쨰는 코딩 실수를 줄일 수 있다. 추후에 코드를 수정하거나 다른 개발자가 코드를 수정할 때 실수를 줄일 수 있다.
다음 포스트에서 계속...
'웹 개발 공부 : Front-end > Javascript' 카테고리의 다른 글
| Javascript #6 - 문자열 (0) | 2021.01.06 |
|---|---|
| Javascript #5 - 변수와 데이터타입 (2) (0) | 2020.10.09 |
| Javascript #3 - async vs defer 와 use strict (0) | 2020.10.04 |
| Javascript #2 - 자바스크립트 Hello World! (0) | 2020.10.03 |
| 자바스크립트 독학! 시작 Javascript #1 - 자바스크립트의 탄생 (0) | 2020.10.03 |
